

Positioned children are those wrapped in a Positioned widget that has at Way, for example having some text and an image, overlaid with a gradient andĮach child of a Stack widget is either positioned or non-positioned. This class is useful if you want to overlap several children in a simple
#Make html list stack full#
You can pick and choose from a full list of emojis in this article.A widget that positions its children relative to the edges of its box. You add the emoji to the li tag using the ::before pseudo-element.

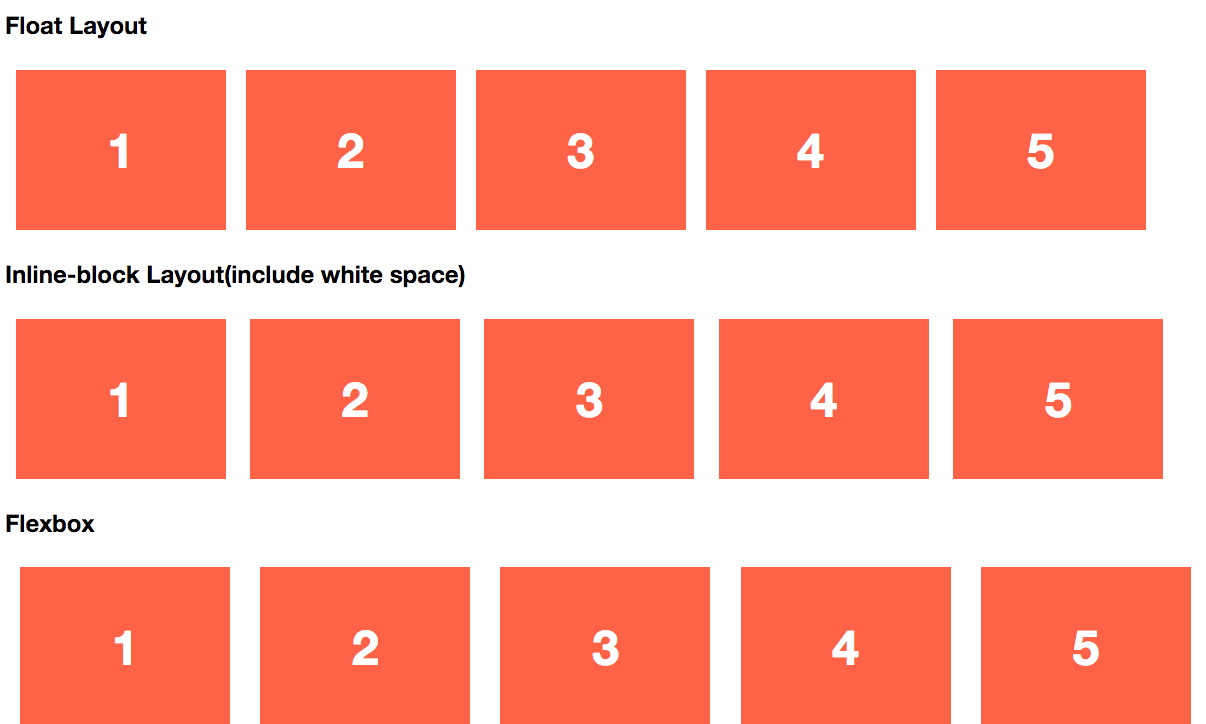
The first step is to add the list-style-type:none rule to the parent ul tag and remove the default padding and margin from the tag. To make lists more interesting and fun, you can add emojis, using the CSS ::before pseudo-element. You don't have that many styling choices for styling items in an unordered list. You can style the list items horizontally: By changing the list items to inline and using a Flexbox rule, you can get items to stack next to each other. This is particularly helpful when you want to style the list items horizontally and create a navigation bar. You can also create list items that have squares as their style: You can create list items that have circles instead of solid bullet points as their style: The default value of the property is disc.
#Make html list stack how to#
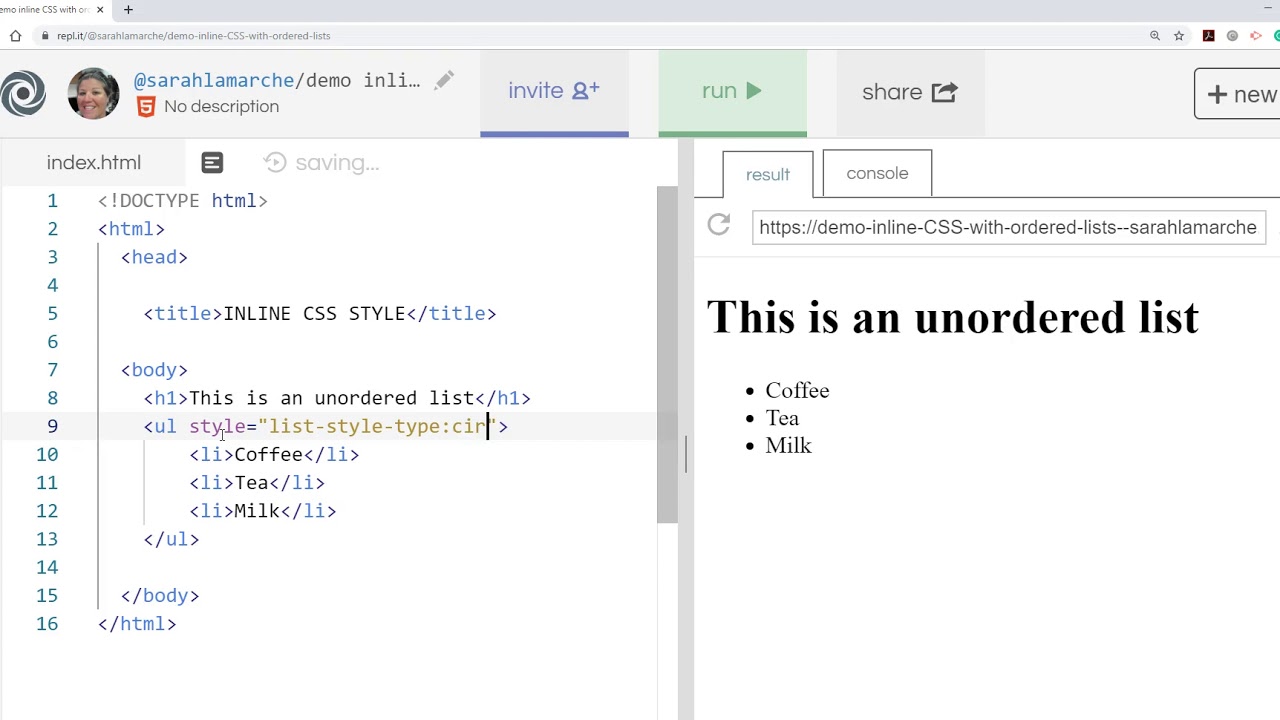
How to change the default styling of unordered listsĪs you've seen so far, the default styling of unordered lists are bullet points next to each list item.īut you can change the styling using the list-style-type property in a separate. And keep in mind that you should use nested lists only when it semantically makes sense. Make sure to include both the closing tag and opening tags, as it can get confusing quickly.Ī good practice to avoid any confusion is to comment your code. In the example above, I created a nested list between the opening and closing li that has the name 'JavaScript'. You create the nested unordered list under the main list's item of your choosing. Here's how you create a nested unordered list: Remember that the only direct child of the ul tag is li. You can create a nested unordered list, or a nested ordered list, or even an ordered list nested inside an unordered one.


How to create a nested unordered listĪ nested list is a list inside another list. The link tag ( a) is the child of the li tag and the grandchild (!) of the ul tag. If you want your unordered list's items to be links, do this instead: This means that after creating the opening ( ) and closing ( ) tags for the unordered list, the first tag you include will be the li tag. One thing to remember and be aware of is that li is the only direct child of ul. This is called a bulleted list because the default styling is that every list item has a bullet point next to it. This means that the li tag is the child of the ul tag. The ul tag, which stands for unordered list, is the parent of the li Then, you use the li tag to list each and every one of the items you want your list to include. You create an unordered list using the ul tag. We often use simple bullet points to list out these items. Unordered lists in HTML are collections of items that don't need to be in any specific order. Let's get started! How to create an unordered list in HTML You'll also see some ways in which you can change the default styling using just a few lines of CSS. In this article, you'll learn how to create unordered lists. There are three types of lists in HTML: unordered, ordered, and description lists. So it makes sense that they are also such a frequently used and helpful feature in front-end web development. These are just a few examples of how we use lists to help us keep things organized. And we use them when we want to assemble a piece of furniture. We use them in recipes so we don't miss any of the steps. We create them to structure and organize our days, and we use them to make to-do lists. We use lists all the time in our everyday lives.


 0 kommentar(er)
0 kommentar(er)
